728x90
니콜라스 쌤의 https://nomadcoders.co/react-fundamentals
ReactJS로 영화 웹 서비스 만들기 - Nomad Coders
React Fundamentals
nomadcoders.co
강의를 수강하는 도중에 문제가 발생했다.

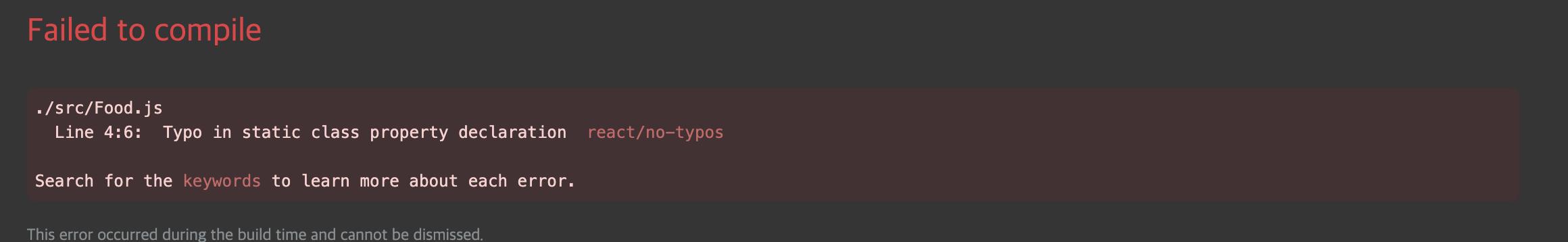
Props가 우리가 예상한 Props인지 확인하는 방법이었고, npm 명령어를 통해 prop-types 모듈(라이브러리라고 해야할까? 지적 해주시면 수정하도록 하겠다)을 다운받고, 해당 컴포넌트에 {컴포넌트명}.PropTypes function을 추가함으로써, 유효성 검사를 할 수 있는데 중요한건 아직 내용을 하나도 넣지 않았는데도 오류로그가 출력됐다(니콜라스 쌤은 잘 돼더라 ...). 바로 아래와 같은 오류 로그였다.

npm install을 하고 서버를 껏다 키면, 웬만한 문제가 해결된다던 니콜라스 쌤의 말을 그대로 따라해봤지만 변함은 없었다. 오류로그를 그대로 검색보았다. 오류 해결법은 간단했다.
해결법
더보기
(변경전) {컴포넌트명}.PropTypes --> (변경후) {컴포넌트명}.propTypes
귀신같이 해결된다.

728x90

